Building a Financial Management App with React Native - Part 5
Designing Home Page with Figma
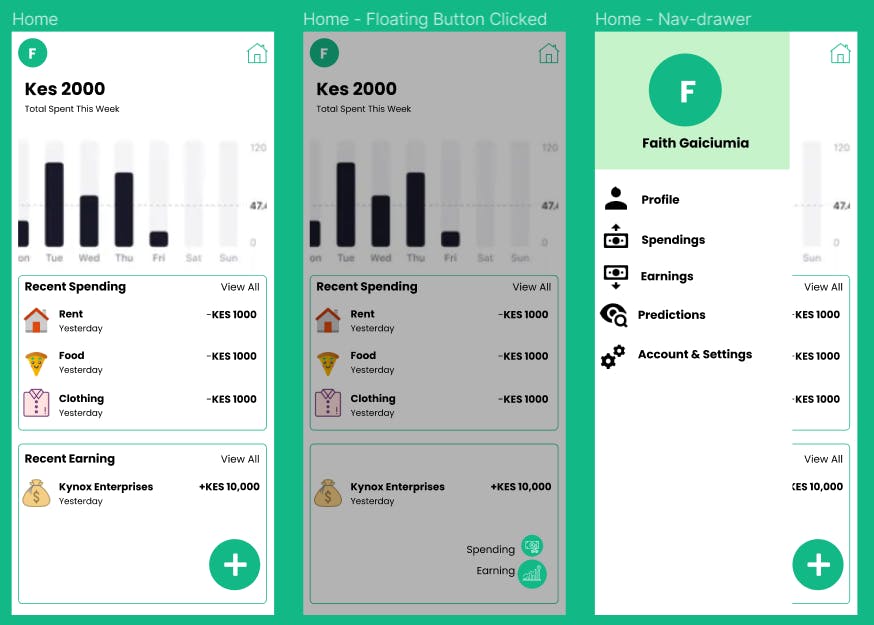
For the home page, I wanted something simple. I wanted to show the user their total weekly spending, a chart showing how much they've been spending, and a small list of their most recent spending and earnings. Also, I included a floating button from which the user can add new spending or new earnings.
For inspiration and design ideas, I headed over to Dribble and mixed ideas from a couple of designs. I also maintained the app's colour and font-family. I grabbed the coloured icons from icons8 and am hoping I'll be able to get them as a library when implementing the design. The resulting design is as follows:

The second image shows the modal when the floating button is clicked. The profile circle on the top left also opens a navigation drawer, as shown in the third image.
Now onto implementing the design 🥳.